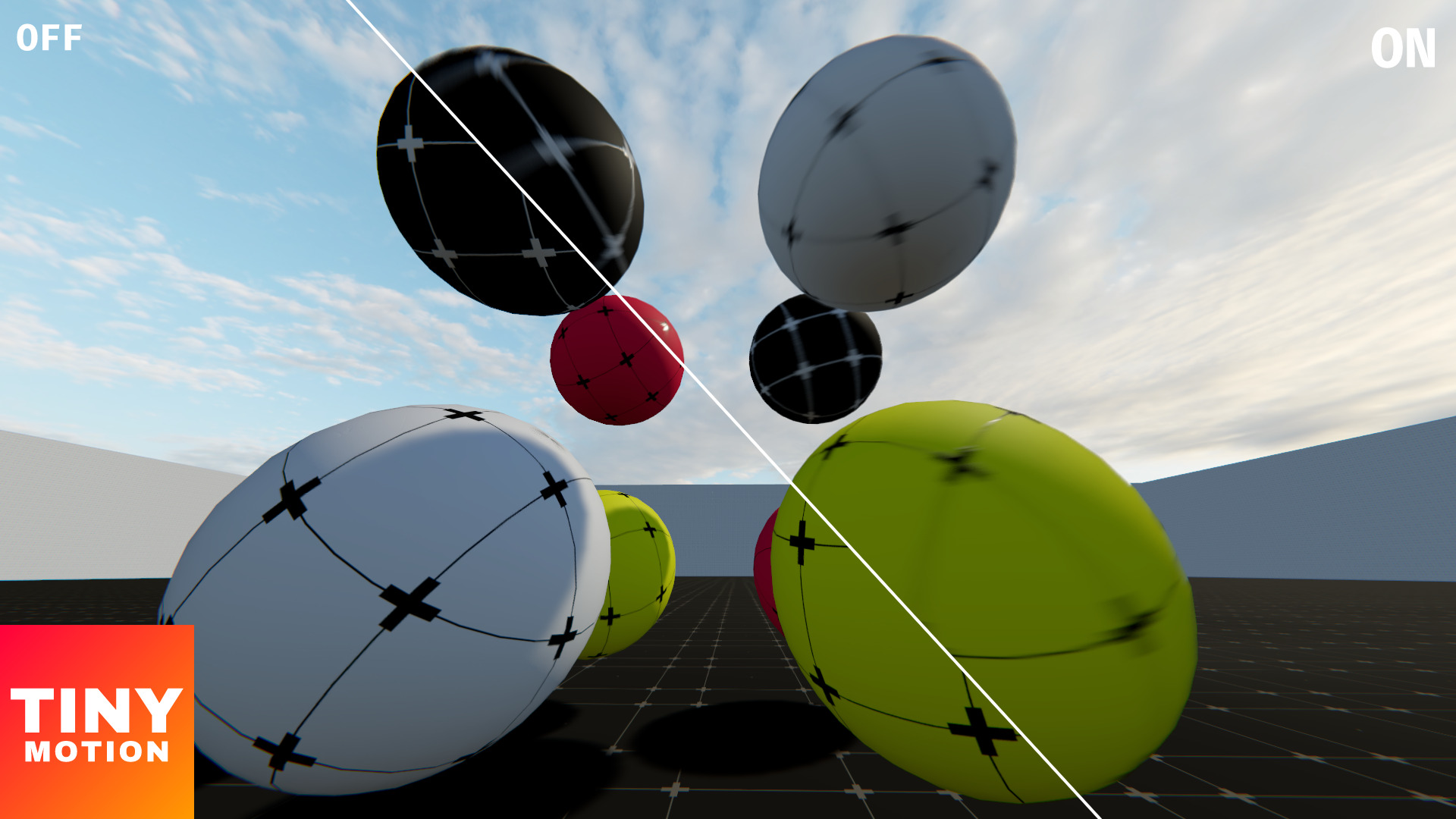
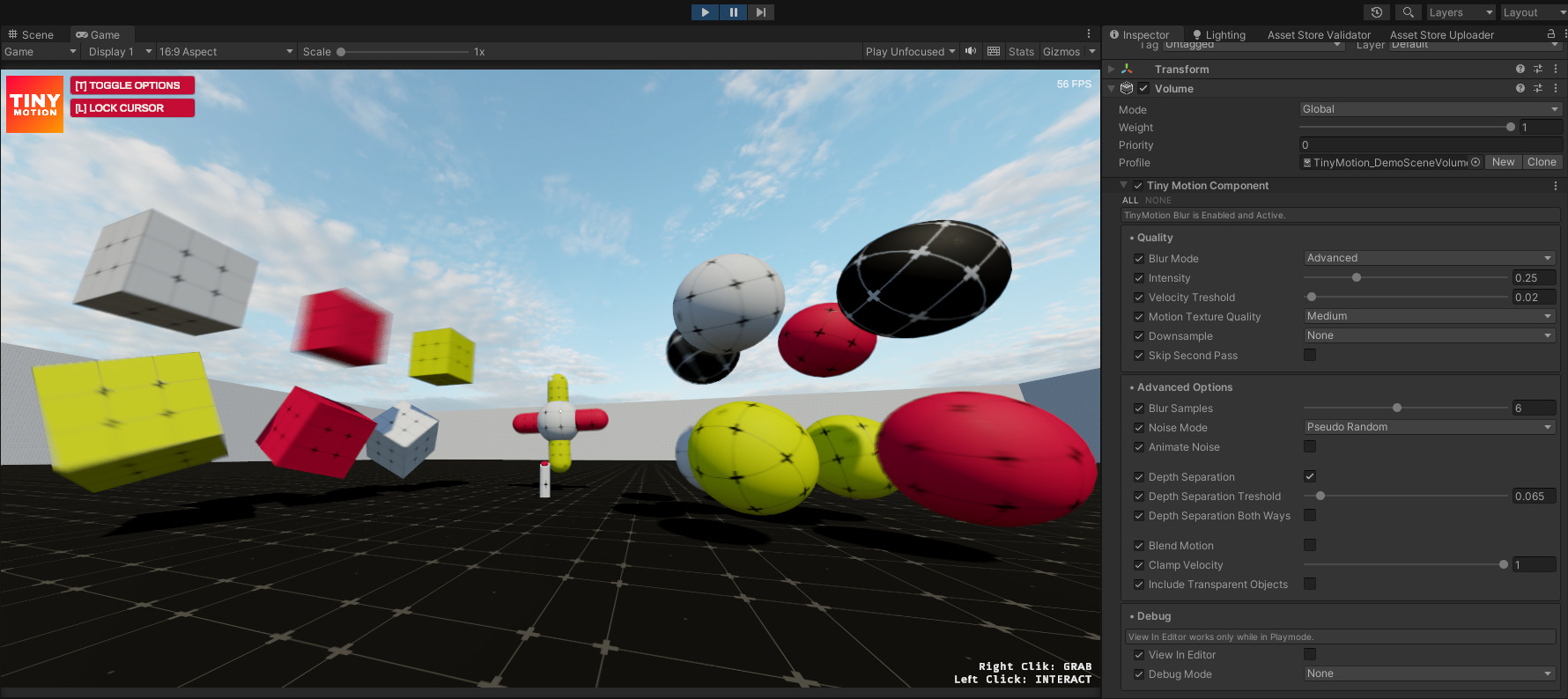
TinyMotion is Full Screen Effect based on object motion vectors.
From fast and simple, to cinematic high quality motion blur. TinyMotion can do it all.
With plenty of options to make it as complex or as simple as you need. Adjustable sample count, shutter speed, overall intensity, motion texture quality, noise pattern to breakup banding – motion blur can look good with even one sample.

Easy to use
In just a few steps, you can have motion blur in your game.
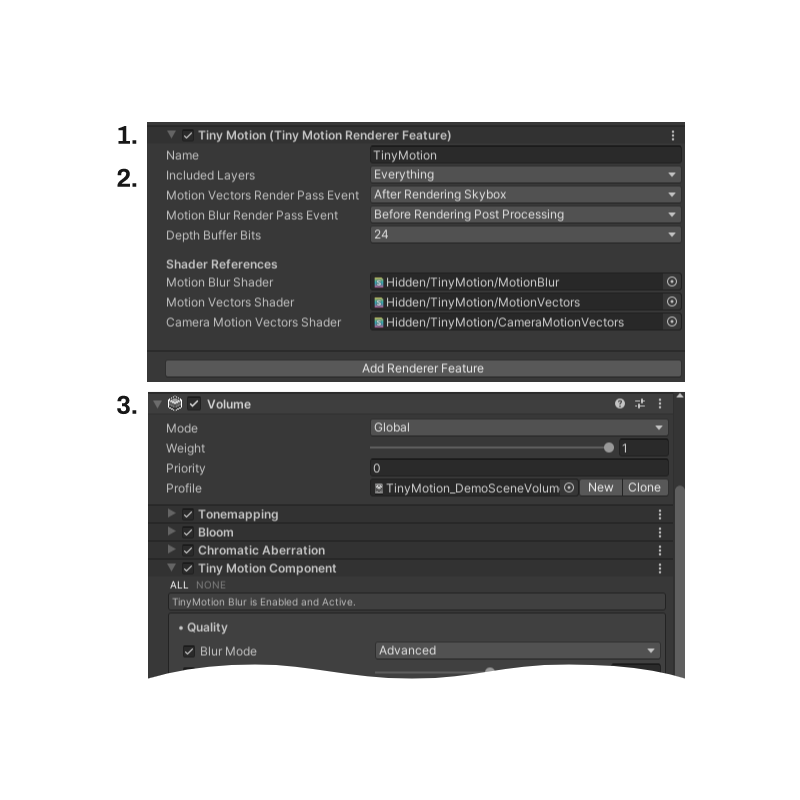
- Add Tiny Motion Renderer Feature to your URP-Renderer.
- Select layers that should be included in motion blur.
- Add TinyMotion Component to your Volume Profile.
- Done! Now you have motion blur in your project, enjoy!




Plenty of options
Do you need high quality cinematic blur or just fast and performant blur in your game? No problem. TynyMotion can provide both.
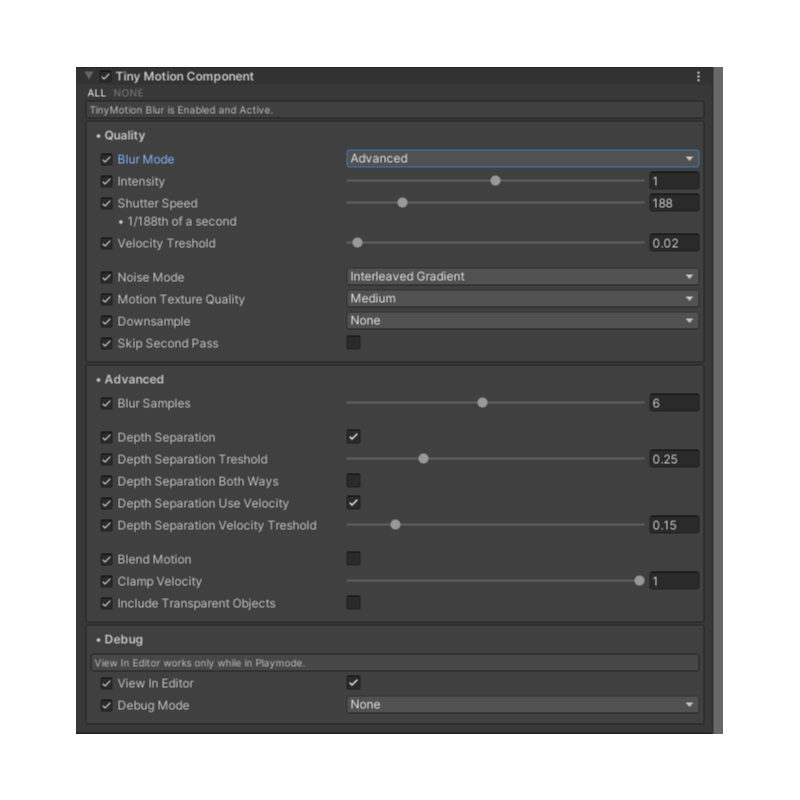
Here are some of the options:
- Shutter Speed – Adjust intensity just as you would with real camera.
- Intensity – Fine tune the intensity.
- Sample Count
- Noise Mode – To eliminate banding artifacts
- Depth Separation – Isolate object motion based on depth difference.

Changelog:
v1.2.5 – Released: Oct 4, 2023
- [IMPORTANT] This update requires clean import due to changes in folder structure, no reconfiguration should be needed
- [add] Ability to change camera motion blur intensity
- [fix] Fixed build error when OpenXR plugin is installed (thank you colin)
- [fix] Fixed input system errors in PlayerController.cs and GameController.cs
- [fix] Fixed deprecation of RenderTargetHandle in Unity 2023
- [update] Shader optimalizations
v1.2.4 – Released: May 24, 2023
- [add] Added Dynamic Sample Count option. Let the shader decide how many samples to use based on velocity. Clamped by Min and Max smaple count.
- [update] Updated noise functions. Now you can animate the InterlavedGradientNoise too.
- [update] Updated velocity calculations, Low Motion Texture Quality now gives much better results.
- [update] Split shader passes to three modes, please set depth separation by selecting corresponding Blur Mode.
- [update] General shader optimizations
- [removed] Removed Blend Motion option as it was only for Low Motion Texture Quality and is now unnecessary.
v1.2.3 – Released: May 17, 2023
- [mior update] Updated documentation, updated the demo configurator
v1.2.2 – Released: May 15, 2023
- [add] Added Camera Motion Vectors – Now sky is getting blurred too.
- [update] Updated logic behind DepthSeparation. Now it’s possible to use velocity in calculation, DepthSeparationTreshold might need tweaking, good starting values are 0.1 – 0.25.
- [update] You can now set NoiseMode to None.
v1.2.1 – Released: May 13, 2023
- [add] Added Shutter Speed – The effect now primarly works off of shutter speed to calculate the intensity of motion blur. Recommended values are 1 for intensity and 250 for shutter speed.
- [update] The intensity value can now be set to 2, however the main value that should be used to scale the effect is now the Shutter Speed.
- [update] The effect now correctly ignores objects that have „forceNoMotion“ set to true.
v1.2.0
- [IMPORTANT] This update requires clean import due to change in namespaces, some script names and folder structure – TinyMotion might need reconfiguring after new import, mainly the intensity. Please delete TinyMotion folder within Unity and then import asset back.
- [add] Added Depth Seapration – Separates pixel motion based on depth distance. Reduces color bleeding from distant moving objects.
- [add] Added option to select RenderPassEvent at which motion is calculated and then applied. Recommended is AfterRenderingSkybox for both actions.
- [add] Updated demo scene
- [bonus] Simple first person controller
- [update] Code optimizations
v1.1.1
- [hotfix] Fixed input.positionOS shader error in URP 14.0.6
- [update] Updated downsample to only affect motion texture
- [update] Updated demo scene with new toggles – updated demo build
v1.1
- [add] Option to clamp motion to maximum value
- [add] Option to skip second pass
- [add] Option to downsample motion texture
FAQ
What motion is supported?
TinyMotion generates motion blur based on object motion vectors, and since v1.2.2 update also uses camera motion.
Is TinyMotion suitable for mobile?
No. Unfortunately mobile platforms do not support motion vectors.
Is TinyMotion suitable for WebGL?
No. Unfortunately WebGL does not support motion vectors.